Front-end predictions for 2021

If 2020 has proven anything, it’s that predicting the future is a mug’s game. With that said, here are my predictions for where front-end development is heading over the next 12 months ?
React frameworks finally mature
Frequently referred to as the ‘V’ in MVC, React has both benefited and suffered from its lack of an opinionated framework. Years on and we’ve not seen the industry coalesce on a single stack, architecture or blessed toolchain. While this flexibility has undoubtedly aided its popularity, 2021 may be the year we finally see such frameworks reach maturity.
Over the last year Vercel has continued to dominate the React space, growing their framework, Next.js and their self-titled service offering — all while launching an e-commerce starter kit, an analytics tool, and hosting their largest (virtual) conference yet. While Next has been on the scene for a long time, it’s come a long way from its buggy beginnings. The batteries-included approach isn’t for everyone, but additions over the past year have culminated in a v10 release that’s both stable and surprisingly mature (sub-path routing at last ?).

Adding to the mix this year was the quiet ‘supporter preview’ launch of Remix, a new closed-source React framework. Created by two of the biggest names in the community, Jackson and Florence of React Router fame, Remix takes a different approach from Next — both in business model (charging a modest sum for an annual license fee) and philosophy (Remix is a product, not a platform). Instead of leaning into static page generation, Remix promises to leverage more traditional techniques, such as aggressive HTTP caching, and refocus on web fundamentals.
It’s early days — Remix isn’t due to officially launch until next year — and we’re unlikely to ever approach the cohesive vision that an all-in-one tool such as Ember enjoys. Nevertheless, it’s refreshing to see developments in what has long been a stagnant space.
We get a glimpse at container queries
The desire for container queries has reached fever pitch. With Google finally announcing their intent to prototype, 2021 might be the year we get our first look at them.
In the meantime, the increased adoption of intrinsic web design combined with APIs such as CSS’s min/max/clamp and JavasScript’s ResiveObserver provide ever better methods of ‘faking it’. These kind of implementations have gotten increasingly (maybe even dangerously?) elaborate over the last few months, and it’s hard to imagine that this trend will stop next year.
I’m hopeful we’ll see more smart ways of approaching container-first design, such as Mathias’s Raven and Heydon’s Watched Box.
WASM explodes
The adoption of WebAssembly (WASM) has been slow, in no small part due to its positioning as a specialist tool (‘you’ll know if you need it’). However, in 2021 we’re likely to see that mindset shift.

With the role of the front-end developer creeping towards the domain of ‘full-stack’, we’re starting to see more engineers embrace lower-level systems languages such as Rust, which is currently enjoying an unparalleled boom in interest, despite the initial uncertainty following the Mozilla layoffs.
As a consequence, we’re seeing WASM-based solutions such as Yew and Seed.rs enter the front-end framework wars. Benefiting from the performance and safety that Rust provides, it’s likely that 2021 will be the year we start to see a massive boom in production WASM.
We’re a long way off from any of these taking the spotlight away from the big players, but I’m confident adoption will spike in 2021.
The monolith makes a come back
The industry’s love of distributed services and carefully partitioned responsibilities continues, having evolved past the back-end (micro-services) and hit its unfortunate peak in 2019 with the introduction of (equally maligned and loved) micro-frontends. The UNIX-philosophy approach to architecture continues to rein — at least in the domain of tech reports and Medium articles.
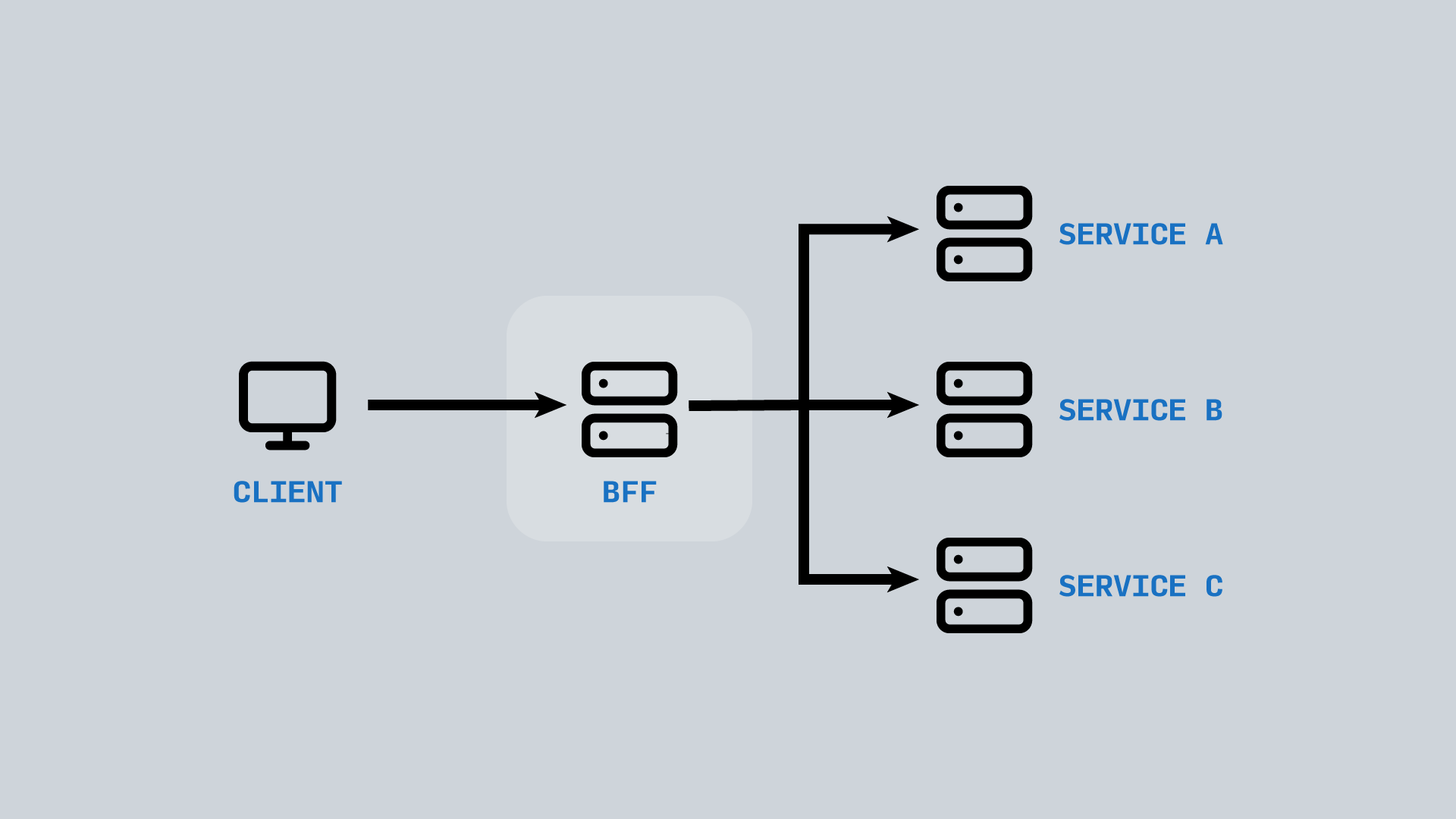
Over the last few years, the widespread use of micro-services has necessitated patterns such as Backend For Frontend (BFF), which introduces an intermediary between each client and the APIs which service it.

This is particularly relevant in 2021 given the current interest in the JAMStack, which, at its most complex, suffers under the weight of its service dependencies. The answer to ‘how do I federate my APIs’ will be, amusingly: build one.
We’re sure to see the adoption of the BFF technique increase in 2021, but — with a little luck, we might also see the gradual return to the monolith — or at least a slow retreat in the form of larger ‘macro-services‘ or compromises such as the citadel.
No doubt Basecamp’s DHH, the most vocal proponent of the ‘majestic’ monolith (who recently launched yet another proudly traditional web-app, Hey) will be leading the charge.
In summary
Interestingly, the biggest developments in the front-end are unlikely to be traditionally front-end concerns. Back in our 2019 forecast, we noted that the role of the front-end developer was increasingly shifting towards ‘full-stack’, and this has borne out to be true. Even the evolution of our frameworks and tools suggests this, with an increased focus on data-fetching, concurrency, security and scalability.
There is a natural meeting point occurring, where engineers are faced with increasingly ‘back-end’ problems while tooling and services are becoming sophisticated enough to lower the barrier to entry. It’s a perfect storm, and I expect to see it continue throughout 2021.