User research-led app design
We helped an organisation align innovation, entrepreneurship, and economic development

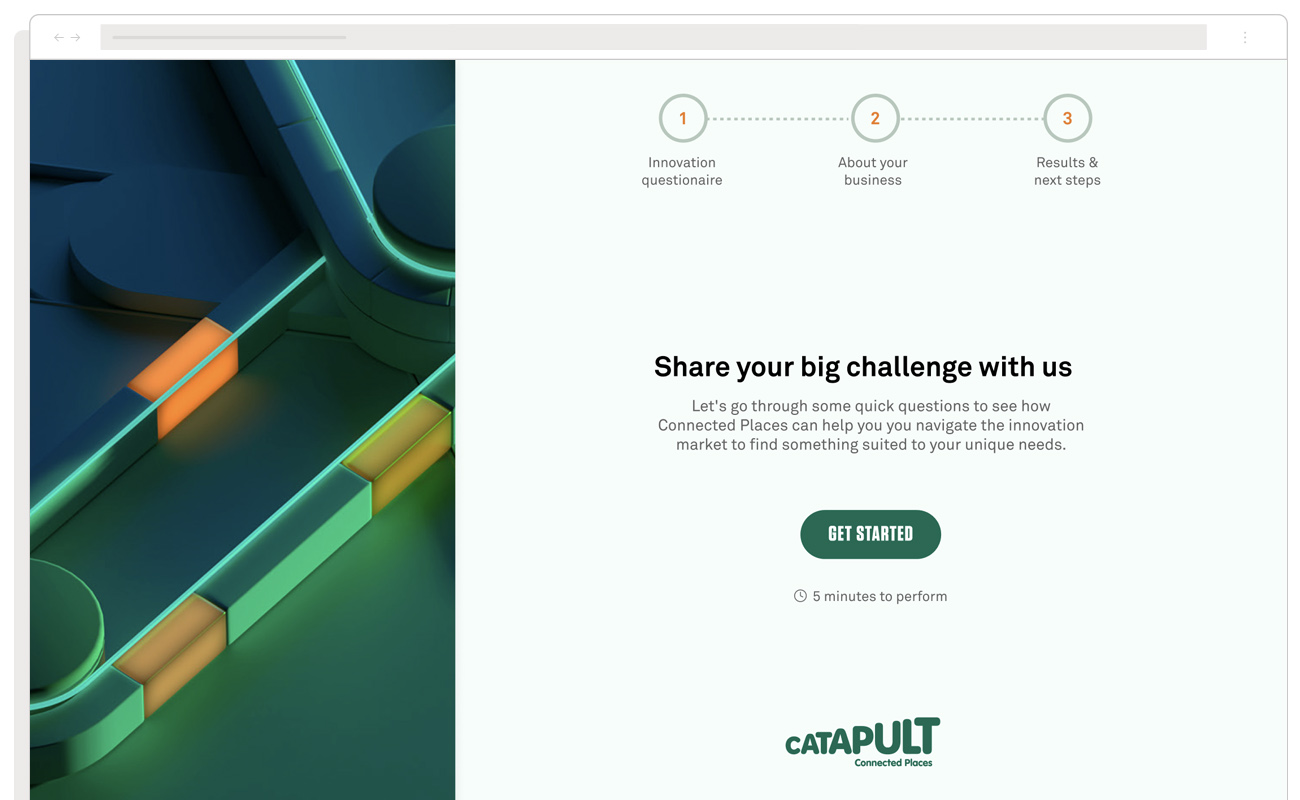
Catapult Connected Places partnered with Browser to develop a new procurement tool, designed to drive city innovation, the tool empowers city officials, SMEs, and stakeholders to make informed decisions and engage in city-led innovation activities earlier in the product development process.
Catapult’s iterative, user-centric approach ensures the tool addresses real-world needs and challenges. This business interface design facilitates a data-driven methodology for aligning key individuals from different cities to collaboratively solve problems and create new opportunities, driving urban innovation and fostering sustainable growth and economic development worldwide.

The Brief
Catapult’s requirements was to develop a tool to support cities with complimentary local resources, both in labour and goods. The tool aims to assist city officials, SMEs, and other stakeholders in understanding and engaging with city-led innovation activities. The primary goal is to help cities make better-informed decisions when procuring solutions and to support SMEs in engaging with city-led activities earlier in the product development process. The project is part of a wider data program which had to link with Microsoft Dynamics.
Running our Design Sprint
We started with a Design Sprint as it allowed for multi-department rapid ideation, a great decision given the number of stakeholders involved. The development of the city alignment tool began with a comprehensive research and stakeholder engagement process, using the Design Sprint 2.0 methodology. This approach condensed the traditional five-day Design Sprint into a four-day workshop, allowing for a deep understanding of the challenges and opportunities in aligning cities with complementary resources in a short timeframe.

Primary UX research, desktop research, and interviews with key stakeholders informed the creation of the UK-South Korea Innovation Twins programme. The Design Sprint 2.0 process brought together major stakeholders, users, and design teams, facilitating rapid decision-making and consensus-building to ensure the programme’s framework was tailored to the needs of the participating cities.

The methodology proved effective for fostering long-term city-to-city relationships across various domains, including smart cities, mobility, enabling technologies, economic development, SME support, and research collaboration. However, the intense nature of the process required careful planning and management and was complemented by a technology prototyping sprint to validate the technical elements required to support the Innovation Twins programme.

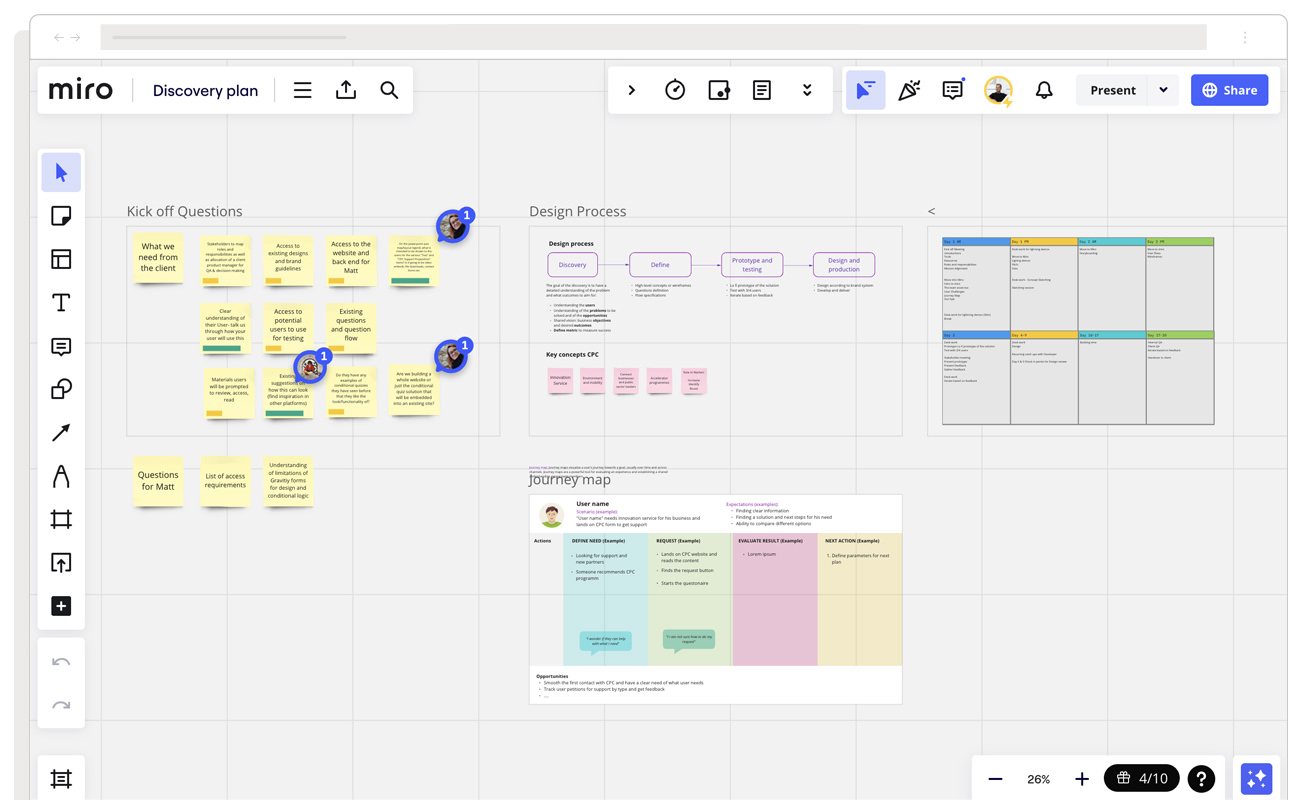
Whilst the journey mapping was led by our design team, we worked alongside key stakeholders of the programme to be sure that our journeys were as accurate as possible. These journeys would go on to become the blueprint for our final designs, so it was essential that work done at this stage was considered from all angles.

Rapid development within weeks
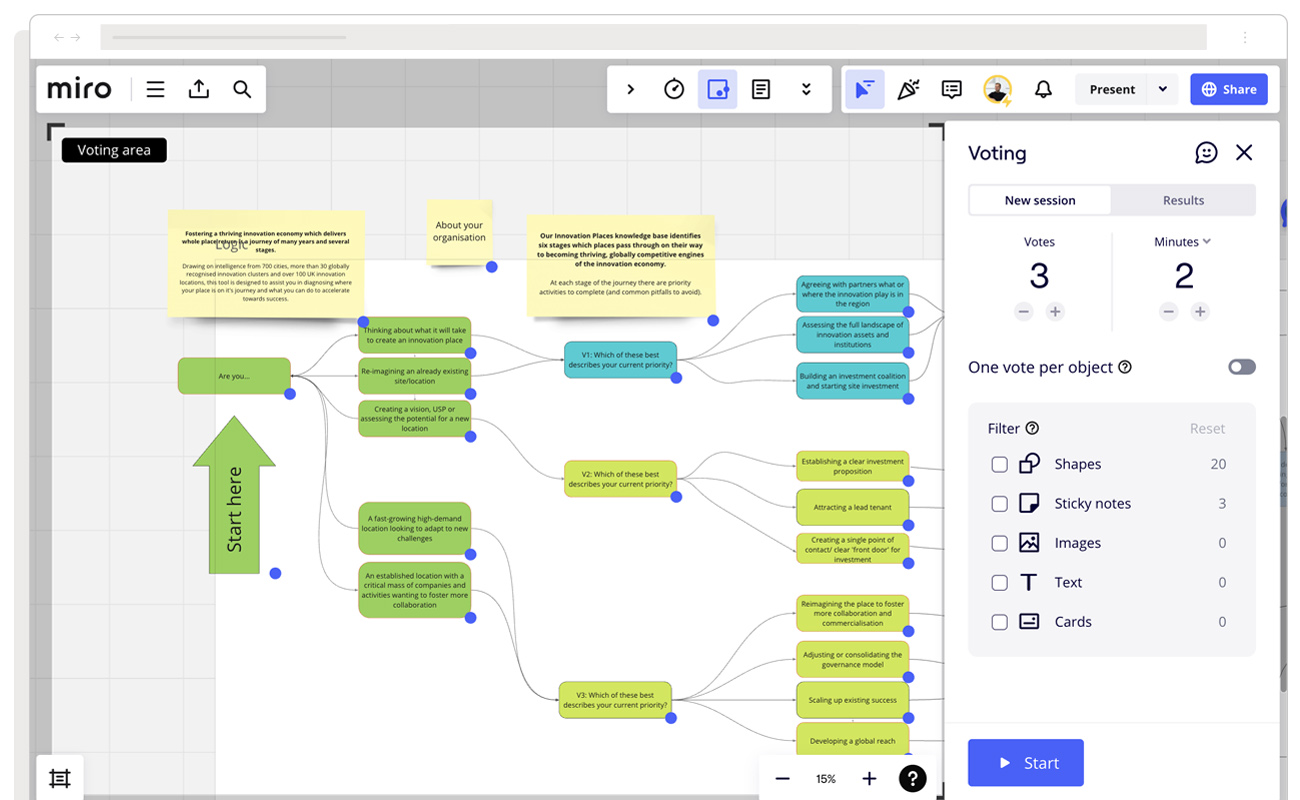
Throughout the development of the city alignment tool, the team embraced an agile development methodology which meant decisions were made quickly and efficiently, whilst maintaining a strong focus on the needs and preferences of the target audience. By consistently engaging with key individuals facing problems that required solutions or opportunities for collaboration with counterparts in other cities, the team ensured that the tool remained relevant and effective.
Central to our rapid development approach was the creation of a topology toolkit, which guided the pairing of cities based on factors such as infrastructure maturity, economic development priorities, digital transformation goals, and complementary strengths. The toolkit underwent multiple iterations, incorporating feedback from stakeholders at each stage to refine its functionality and usability.

This iterative process allowed the team to respond quickly to changing requirements and insights gained through user testing and feedback. By breaking down the development process into smaller, manageable tasks with the sprints, the team could deliver incremental improvements and value to the end-users consistently throughout the project. The agile methodology also fostered a collaborative environment, encouraging open communication and knowledge sharing among team members, stakeholders, and end-users.

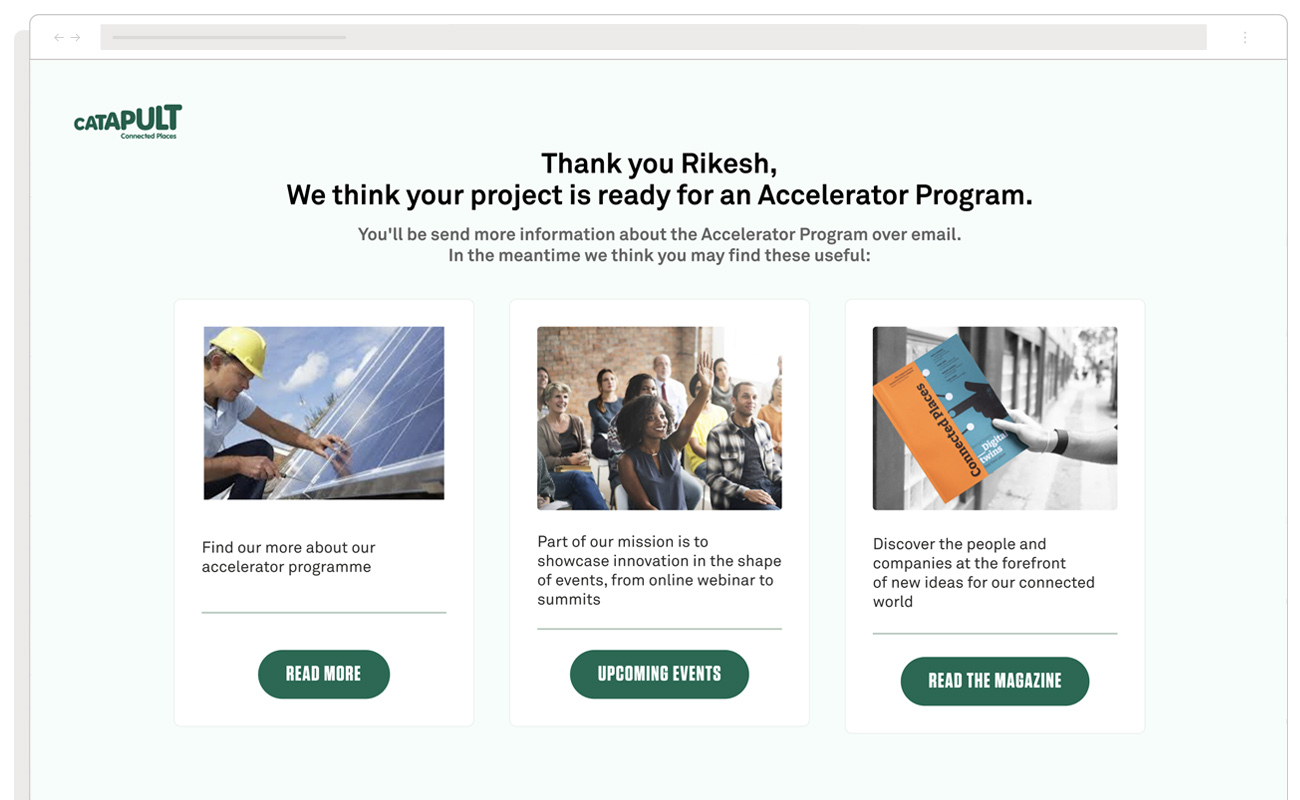
The outcome
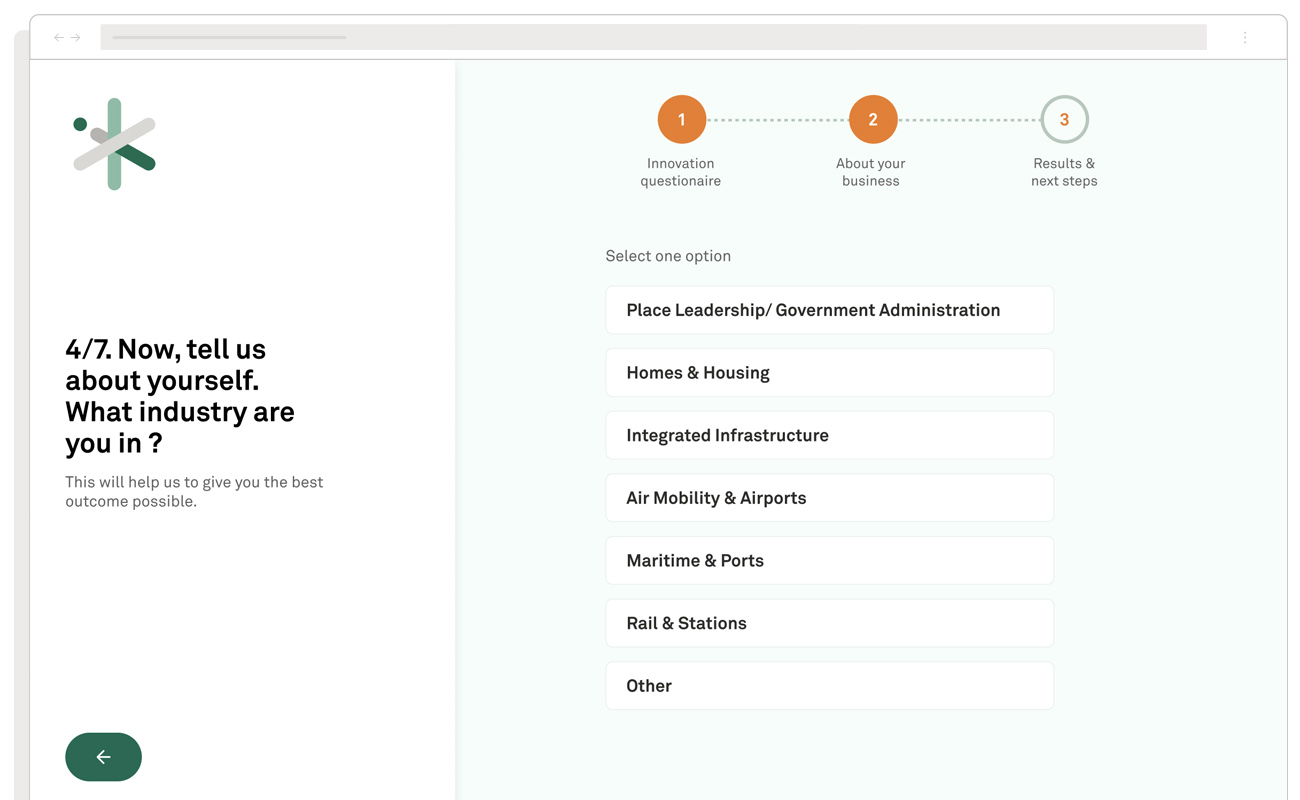
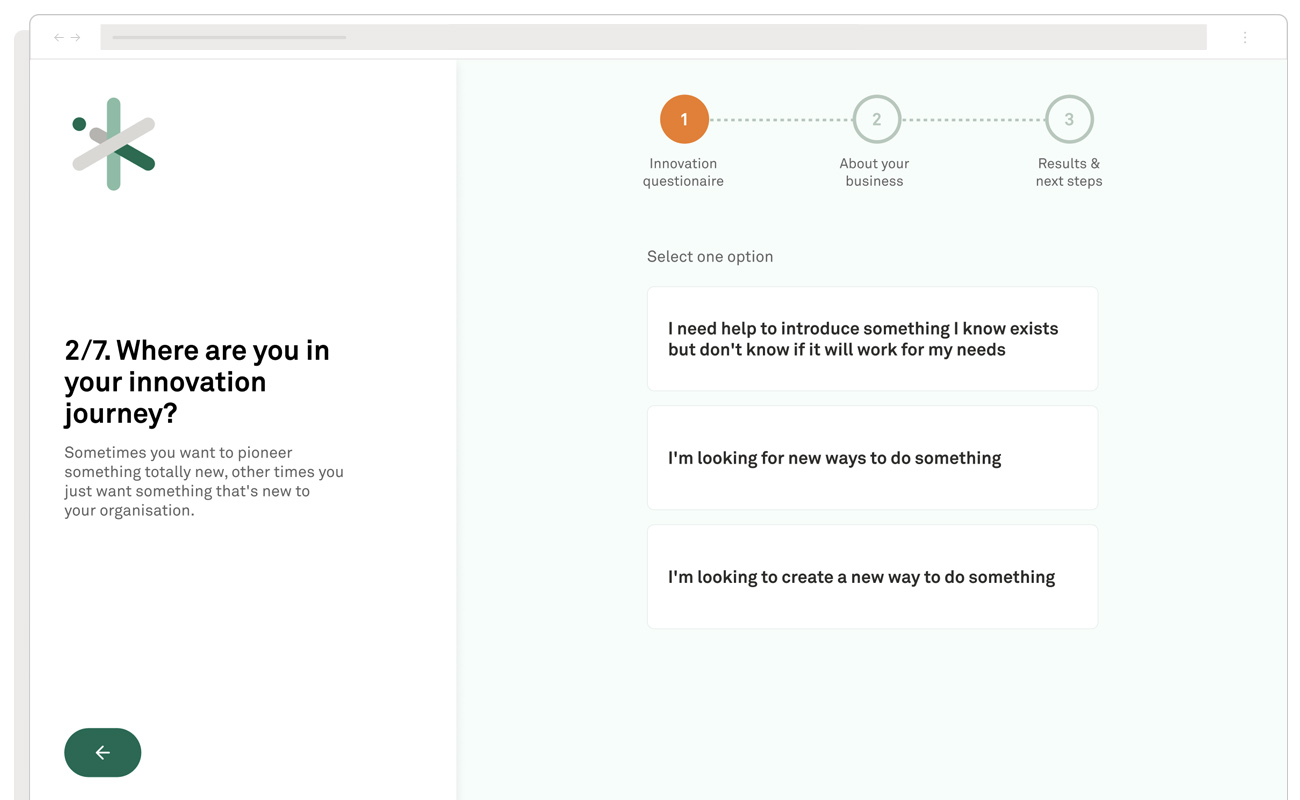
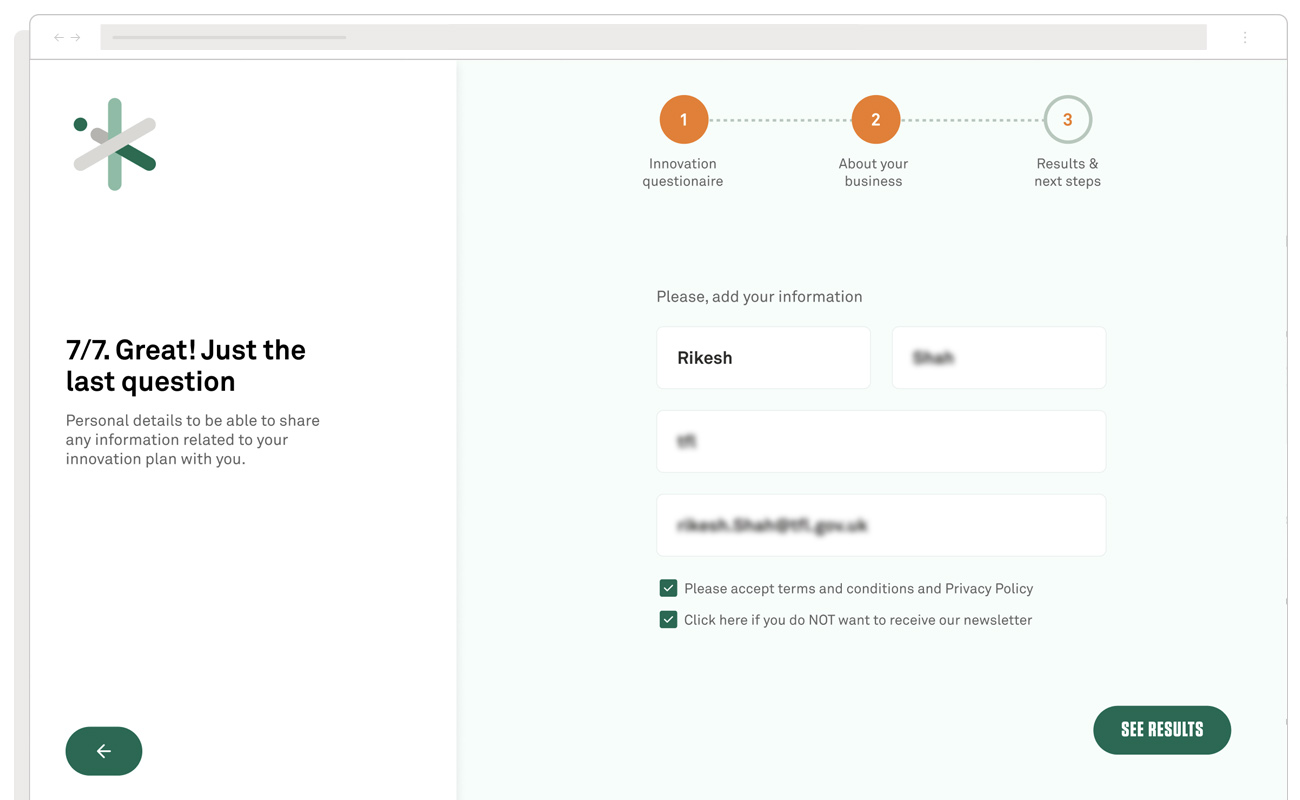
The tool will share the methodology for pairing cities and developing support groups to help them address common challenges. The programme aims to create jobs in both geographies, provide global access for participating entities, foster shared socio-economic prosperity, and establish lasting research and innovation collaborations focused on solving city challenges. The tool will utilise an adaptive interface that caters to the target audience’s preferences and needs, making it easier for cities and SMEs to engage in innovation activities