The role of continuous development in web design

Back in the 1990s, the web was a novelty, development cycles were static (annual at best) and metrics were both hard to capture and impossible to interpret. This meant it was common to undergo a large-scale design & development phase, hand over a site and then neglect it (only to repeat the process several years later). Today’s pace of innovation has made this a prohibitively expensive and impractical approach to web development, and today’s products are so vast and comprehensive that they rarely have a clearly defined beginning or end. In response, a new paradigm has risen; continuous development.
As an approach, continuous development (sometimes also called a continuous improvement program, or CIP) encompasses the measurement, testing and release of applications continually as part of an ongoing development process. Traditional software vendors such as Adobe and Microsoft have long been the standard here. They create a stable base application and expand, improve and grow the product to fit the desires and demands of users and stakeholders. It’s time we incorporate this kind of iterative thinking into web design too.

User-centric design
Continuous development is a user-centric design approach, placing data (and the user) at the forefront of development. The aim of the process is to regularly measure and improve the application in response to requirements. Usability testing, application metrics, customer/stakeholder interviews and support channels all provide a means to collect data and prioritise development.
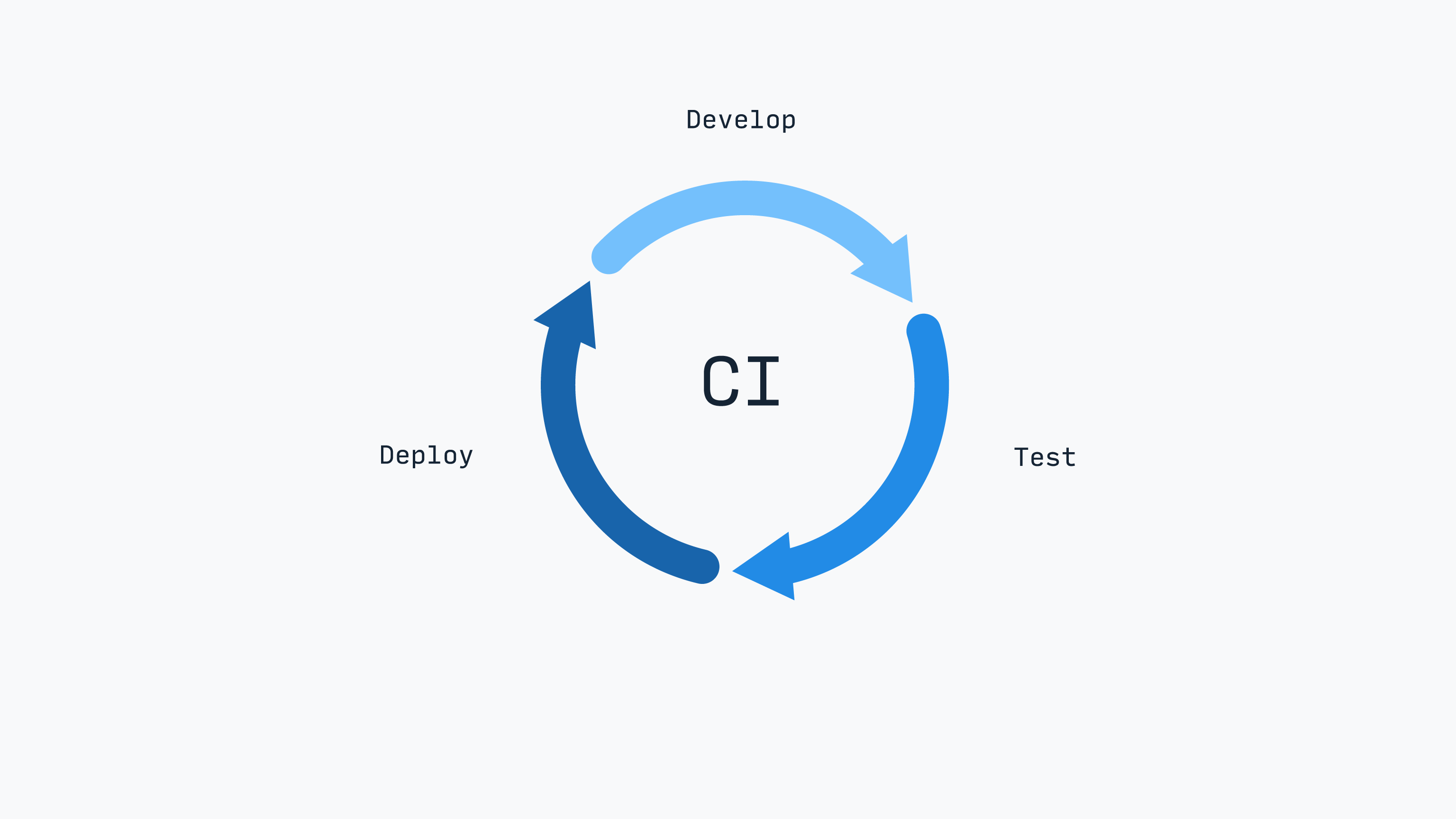
Just like Agile development, continuous development started life as an engineering methodology. Rather than planning and developing one large ‘release’, code and features can be broken into small, testable and ‘shippable’ pieces that are regularly deployed. This enables developers to get realistic qualitative and quantitive feedback before over-investing, while also keeping disparate features isolated from each other to prevent them from holding each other up. This is known in the industry as ‘continuous integration/delivery’ since it means new features are regularly ‘integrated’ and deployed as they are developed.

This shift in thinking can also be seen in the growing appetite for design systems, pattern libraries and style guides. In order to support fast, iterative development, modern UI design revolves around the ‘living pattern library’, a collection of components (such as a people picker, navigation bar or ‘media’ teaser) that can be adapted, and reused and repurposed to create new features and pages. This ‘atomic’ design methodology promotes a content-agnostic approach designed for scalability, that the design/create/ship mentality of the past failed to capitalise on.
Instead of a change or revision being a time-consuming process, applications are constructed around a framework that encourages growth and adaptation. The design system is never finished but operates as a living entity that helps to underpin and guide the application it lives within.
Benefits of continuous development
Faster turnaround
Instead of waiting months, or even years, for a redesign, a continual and ‘Agile’ development cycle means users can benefit from new features faster. Not only that, but clients can clearly measure the impact of these changes on performance and conversion.
When it does come time to launch a fresh product, we can employ a similar methodology. Instead of developing a full product or feature-set based on assumptions or competitors, we can iteratively build from a core minimum-viable product, using feedback to prioritise the backlog. This lets users get their hands on features faster, and provides a far more realistic picture of requirements than just a traditional discovery.
Experimentation and risk-taking
Continuous development encourages low-risk, low-expense experimentation that is non-disruptive and easy to roll back. Implementing a small, contained feature (such as an onboarding process) and deploying it is far more manageable than an annual large-scale overhaul. This provides the perfect opportunity to try new solutions to real requirements, without the unpredictability that normally comes with a traditional full launch.
If the feature doesn’t work as intended or is badly received, it can be removed or rethought; conversely, if it’s well-received it can be expanded upon or rolled out to more areas of the application. By restricting the scope of each new deployment we reduce risk, implement new features faster and can afford to innovate without fear of a dramatic backlash or influx of bugs.
A better product
Continuous development usually involves the setup of automated testing and measurement that saves agencies and clients from ‘guessing’ requirements as in a traditional waterfall-based approach. Instead, data and feedback serve as the basis for future development, resulting in a considerably more robust product which continues to grow and improve.
Reduced costs
Large-scale redesigns are expensive and time-consuming. While sometimes necessary, often the most valuable changes are small, incremental improvements. By focusing on small features with a big impact, development costs can greatly be reduced and efficiency is dramatically improved.
Moving targets
Today’s web apps are never finished. Continuous development allows us to deliver exceptional applications that continue to deliver value to both clients and users long after launch. By employing an iterative design and development cycle, we can iterate, upgrade and develop faster than ever before.
While there is a certain appeal to the ‘grand reveal’ of something new and fresh — a great marketing opportunity, a chance to re-think the fundamental value and feature-set of the product — revolution is rarely better than considered evolution.
Browser London has been recognized as one of the Top Small Business Website Design Companies by DesignRush