Twitter On Your Website Is Changing

Back in August Twitter updated their API † and “Developer Rules of the Road” — a friendlier name for their terms of service that dictates requirements and limitations.
To say Twitter’s blog announcement angered developers would be an understatement. Twitter’s history is one rich in collaboration. Almost all of Twitter’s apps started life as independent projects later to be acquired. Twitter’s success is often attributed to the early adopting tech scene for good reason.
Today Twitter is a global phenomenon. For commercial reasons they have made significant changes to their API and effectively closed the door on open development. Heavy restrictions are coming that will have a big impact on how Twitter can be incorporated into a website.
New Restrictions
Perhaps the most common API use case on company websites is implementing a live Twitter feed for the corporate account (or latest social marketing campaign). Keeping content fresh and communication open is always a good idea. With Twitter this used to be easy.
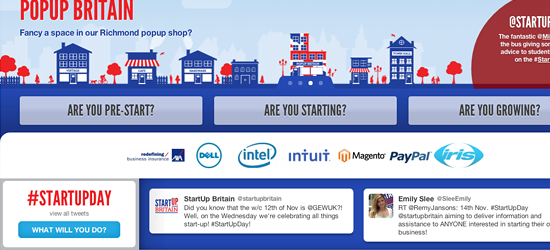
The work we did for StartUp Britain’s latest campaign is a perfect example:
For StartUp Day we grab the latest tweets via the Twitter search API — anything tagged #startupday — and render them to suit the design. Everything is automated and live.
Unfortunately for website owners this concept will soon be impossible. (Thankfully the changes are not yet in effect to disrupt StartUp Day.)
Not only does the above design break several rules in the newly written “Display Requirements” but accessing the tweet data in such a manner will soon be restricted. Going forward every API request has to be authenticated to recognise both the app (website) and user:
“Your signed request both identifies your application’s identity in addition to the identity accompanying granted permissions of the end-user you’re making API calls on behalf of, represented by the user’s access token.”
In layman’s terms; significant and costly back-end development. Even if that cost is feasible we’re still captive to incredibly strict and subjective display requirements. Goodbye creativity! What are the alternatives? We can either manually curate tweets, i.e. copy & paste the content, or use Twitter’s embedded timeline widget:

The timeline widget is great for Twitter because it means they can distribute “promoted tweets” (advertisement) and analytic tracking cookies. It’s not very useful for website owners because it cannot be designed. Can you imagine the StartUp Britain campaign using this? I’m struggling to. It’s unwieldy and will stick out like a sore thumb.
I can understand to some extent why Twitter has made these changes, but as someone who makes websites it leaves a rather bitter taste. The Web has embraced and adopted Twitter as the de facto micro-blogging platform. Whether liked or not, it’s an integral part of any digital brand. Is it too much to ask to freely access and use the content we generate for Twitter? It would seem so. Twitter is a private entity after all and that’s the risk we take using a free service.
For future websites we would likely suggest the manual curation of tweets. That may be additional work but it does gives full control over both (your) content and design.
† Application Programming Interface (API) — a specification documented by one system (e.g. Twitter) to allow another system (e.g. a website) to communicate, interact, and access data.
