UCL Advances: rapid prototyping using fixtures

The background
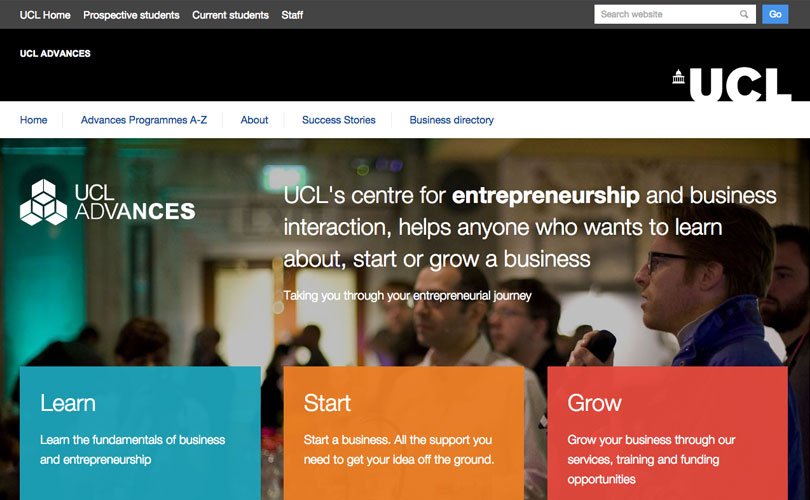
Early in 2014, we were asked by UCL Advances, UCL’s centre for entrepreneurship to redesign the front-end system (UI) to help improve user engagement.
It was obvious from the user research and discovery workshops that users were simply overloaded with information and unable to find the content they were looking for – we knew that a user-centric approach was required to drive the project.
I’ll skip talking about the user research, discovery workshops and information architecture design we did and move straight on to talk about our prototyping (Alpha) process.
Why rapid prototyping?
The best way to understand whether a product meets user needs is to build it. Prototyping has become an essential part of our process and often begins with quick hand-drawn sketches, these give us a good starting point for discussion with clients. As quickly as possible we get this on the screen to create a working HTML, CSS and JavaScript prototype.
Prototyping allows us to test user needs and user journeys, and to refine the user interface without needing to build a full backend, which was key in the UCL project as the front-end system had to be handed over to UCL’s Information Services Division to build into their own CMS.

Using fixtures for prototyping
For prototyping we use what’s necessary, this ranges from Keynote diagrams to full-blown HTML/CSS/JS prototypes. However in most cases, we use Jekyll as a template engine with either Bootstrap or our own pattern library as a framework. Sometimes when we require more flexibility we use a stripped-back version of Jellybean, our Symfony-based CMS. Using Symfony’s Doctrine Fixtures Bundle we can populate the prototype with pages and content from the site map. Both of these workflows enable us to rapidly build a fully clickable prototype (with full user journeys) – a really powerful tool for user testing workshops and validating user needs.
Another added bonus of using fixtures was that whilst rapidly prototyping, we were able to check that the front-end design system and page templates were technically feasible from a backend integration perspective, this constant discussions and collaboration with UCL’s ISD team continued throughout every stage of the project to make sure that CMS integration went smoothly.

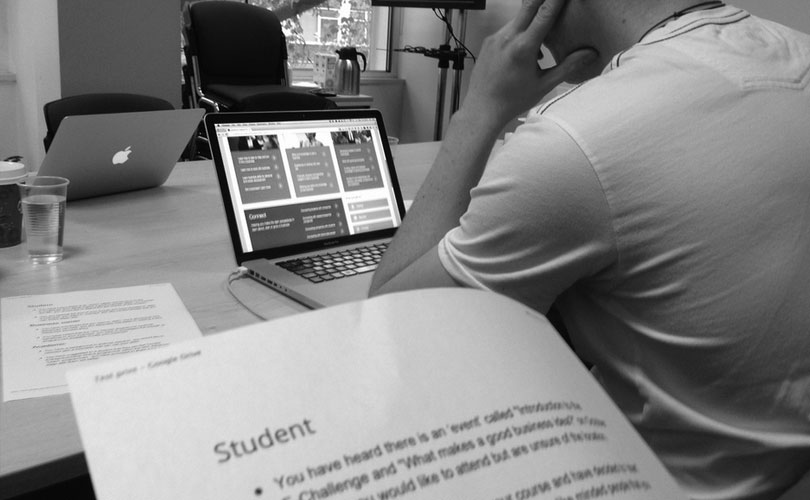
With a working front-end prototype, we agreed with UCL Advances to move on to weekly user testing. This phase was primarily testing the prototype on real users in user testing workshops. With a cross-section of users from our main user groups we set each tester’s tasks to complete based on pre-set user journeys, we observed taking notes ready to make iterations as we moved forward with developing the prototype.
The end product
The final product went live back in July, take a look at our front-end work for UCL Advances and let us know what you think.