Front-end 2019: my predictions and expectations

Update: Our latest front-end predictions article looks at what developers can expect to see more of in 2021.
2018 was a remarkably stable and retrospective year for the web. Frameworks and tools continue to churn, but there were surprisingly few new contenders, patterns and technologies that hit mainstream use. Will this year follow the same template? Here’s what I expect to see in the world of front-end development in 2019.
Tooling
It’s unlikely that React is going anywhere, and 2019 will continue to see it grow (albeit at a more relaxed pace). With the addition of features like hooks, we’ll see even more of a move towards a functional approach.
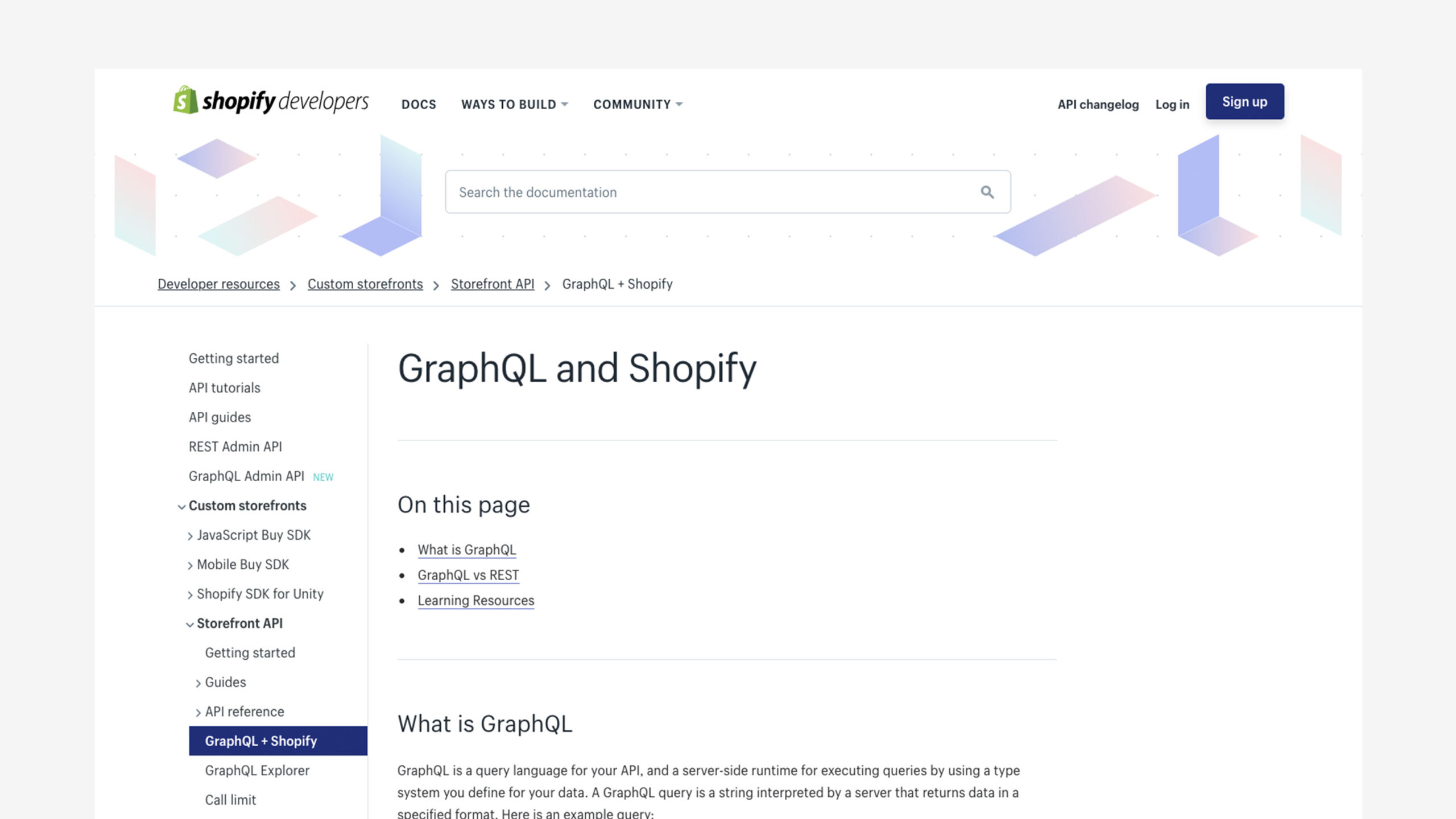
However, the most exciting developments will likely be in the data transfer/API space. GraphQL has already begun to dominate, with many big players (such as Shopify) now offering a GraphQL API. My prediction is that we’ll see far better tooling for GraphQL in 2019, including either a significant update of (or competitor to) Apollo that provides a kind of Redux-style inspector and better IDE integration.

Both functional and reactive programming will likely enjoy similar growth, especially due to how well they integrate with the approaches taken by modern frameworks.
Breaking the grid
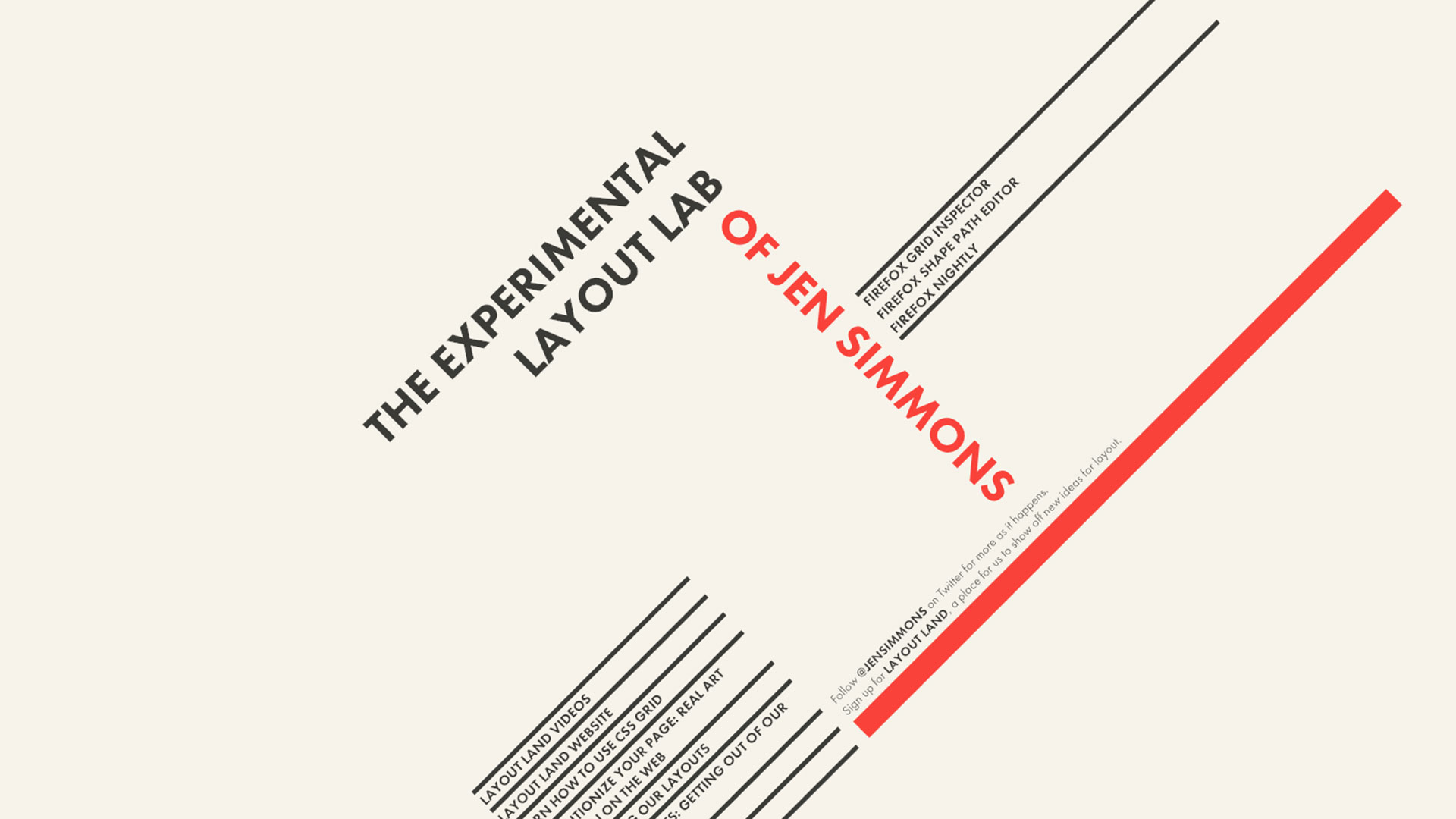
With a bit of luck, 2019 will also be the year front-end developers finally break free of our monotonous 12-column grids and start creating more engaging and dynamic layouts.

While CSS Grid has been around for a while, it’s still often relegated to portfolios and agency sites. It’s taken a full year of developers (and designers!) playing around to get a feel for what is possible, and hopefully, in 2019 we’ll see some inventive implementations.
Art and whimsy
Perhaps for the first time in ten years, the web is starting to re-kindle the whimsy and artistic potential of Flash-era sites.
Communities such as Glitch and conferences such as XOXO are actively encouraging artists, coders, designers and writers to build things on the web that are not ‘sites’ but playgrounds. Whereas CodePen is a technical playpen, Glitch is an artistic one.

I’m confident we’ll continue to see this kind of work grow, especially as many of the new tools which enable it have become increasingly well supported and mainstream (such as CSS Grid and generative libs).
In a time where the concerns associated with shipping a full application can be daunting (accessibility, performance, usability, training etc), we’ll need escapes like these more than ever.
Generative content
I think the web will continue to see huge growth in generative work and art, such as Heydon Pickering’s Mutable.

However, I suspect we’ll also start to see it in more subtle ways in 2019, such as to produce graphics accompanying (or set behind) copy on marketing pages. As we reach the saturation point of flat illustration on the web, we’ll need to turn to more inventive ways to add character and personality to pages, and generating unique illustrations might be an interesting solution.

The new full-stack
Over the last few years, we’ve started to see a significant shift in the role of the front-end developer. As applications have become increasingly JavaScript-heavy there has been a necessity for front-end engineers to understand and practice architectural principles that were traditionally in the domain of back-end developers, such as API design and data modelling.
Implementing a GraphQL API, for instance, might have originally fallen to a back-end developer, but today — due to their familiarity with the language, ecosystem and tooling — it’s equally likely to be picked up by a front-end developer. The rise of isomorphic application design has also contributed, presuming an awareness of different runtime environments (Node and the browser), routing and authentication.
Whereas the distinction between front-end and back-end development used to be clear not so long ago, I’m confident we’ll continue to see this become increasingly murky in 2019, and perhaps even a resurgence of the (somewhat maligned) ‘full-stack’ developer.
Front-end 2019, in summary
We’re at a point in the web’s history where there is little we can’t do. Today, nearly any design or feature is possible, which I think, has led to a bit of paralysis as we try and figure out exactly what we want to do.
Hopefully, in 2019 we’ll start to see it come to fruition.