Demystifying the discovery process: our four stages

The discovery process that usually takes place at the start of a digital project can cover a vast area of work and output, so it’s puzzling that it’s so often referred to in relatively vague terms.
To ‘do a discovery’ can mean anything from researching the market validity of a new idea to prioritising hundreds of user stories, and everything in between. Having such a broad definition isn’t terribly useful for clients or agencies.
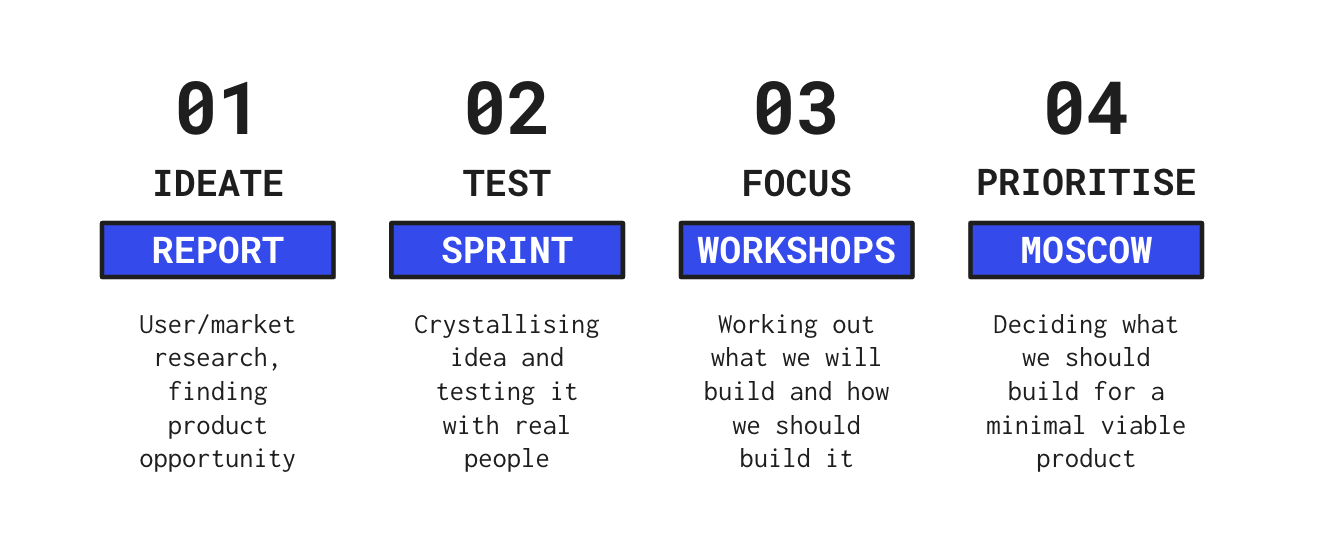
To combat this uncertainty, we break a discovery down into four clear stages that logically follow on from each other. Which stage a project starts at depends on how mature the product or product idea is.

When a new client approaches us, we’ll discuss their project with them, assess any research that has been done prior to our involvement, and come to an agreement on where in the discovery process they are. A lot of the projects we work on start at phase three (focus), so the main body of this post describes what happens during that phase. However, before that, I thought it’d be useful to give a brief overview of each of the stages.
Phase one: Ideate
If a client approaches us right at the start of their journey, when all they have is a hunch about a product opportunity, we’ll start our discovery process with a phase one research exercise. This involves conducting interviews (we like the jobs to be done framework for these), researching existing apps and then submitting recommendations of problem or product areas where we think there is an opportunity. Here, the goal is to do original research to find potential users everyday frustrations, shortcuts and hacks to help us uncover product opportunities that are valuable to the client and worth testing.
Phase two: Test
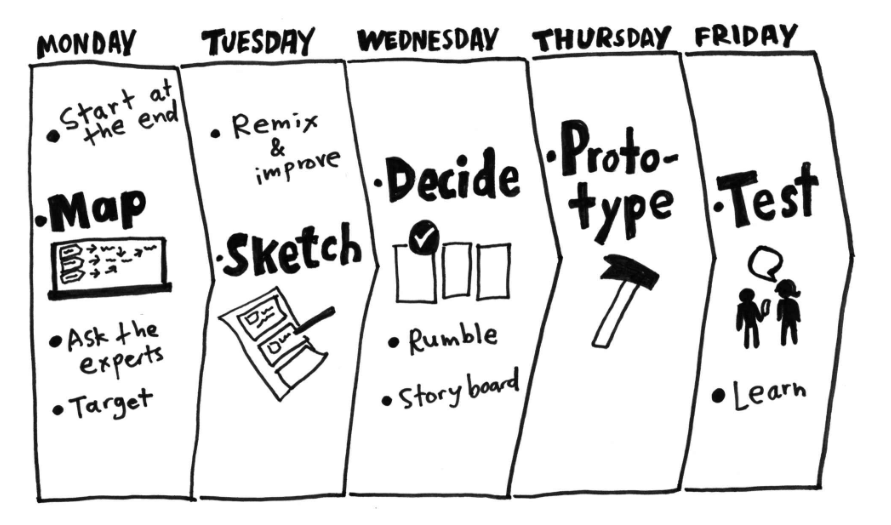
Once a thorough ideation and research process has been completed (either by us or by the client ahead of our involvement), we’re ready for stage two – test. Here we will usually run a Design Sprint. This is a specially crafted series of workshops that takes place over four or five days. These workshops are great at rapidly generating tangible ideas about how to solve the problem we’re looking at and then homing in on the best one before quickly building and testing a rough prototype with real users.
Phase three: Focus
This stage is all refining the solution that has been settled upon. It’s about understanding business requirements, coming up with creative solutions to now well-defined problems and settling on an agreed approach to function, form and user experience.
If a client has approached us with a product idea that has already been well-researched and tested then we can often start at this phase. Likewise, this is where we start if a customer is looking to digitise or rebuild part of an existing and well-understood system or process.
Phase four: Prioritise
Once we’re done with stage three, we’ll almost always run a MoSCoW workshop to prioritise what features make it into the first build of the product or app. In this process, it’s important to be as ruthless as possible; it’s all about making sure we’re just building the absolute essentials that the app needs to function (often called a minimum viable product build). This allows us to get it shipped quickly so that the product starts generating user feedback and data.
Breaking down phase three of the discovery process
So, as I mentioned earlier, I want to concentrate the majority of this post on explaining phase three of the discovery process.
This is where the bulk of the projects that we take on start. More often than not, the clients we work with already have a well researched, well-tested idea of what they need to build and why. The aim of this phase is to focus and work out what exactly should be built and how it should function.
It typically takes us four weeks from start to finish. Let’s break that down.
Week one: Research
The first week of phase three is spent getting our team comfortable with the task ahead and defining our epics. An epic, if you’re not familiar with the term, is simply a major but discreet part of the product or application. For example, the user registration process, or the checkout could be identified as epics.
Before we start it’s common for our team to re-cap the research that has already been done up to this point, either separately by the client, or through phases one and two with us. This is because phase three can often introduce new team members to the process, so it’s good to get them up to speed with the work done to date.
A summary of the tasks for the first week is:
- Analysing existing feedback, surveys and audits
- Demo of any existing platforms, workflows or tasks
- Key stakeholder interviews
- Creating or reviewing user personas
- Design direction and inspiration (interface, brand, tone of voice)
- Technical research and investigation of 3rd parties
- Defining our epics for the upcoming workshops (typically four high level user flows e.g ‘As a user, I can sign up’ or ‘As a user, I can buy a subscription.’
By the end of this week, the whole team (usually a Product Manager, Technical Lead and Designer) will have a good understanding of the problem, and ideas about how we might approach the solution.

Weeks two and three: Epic workshops
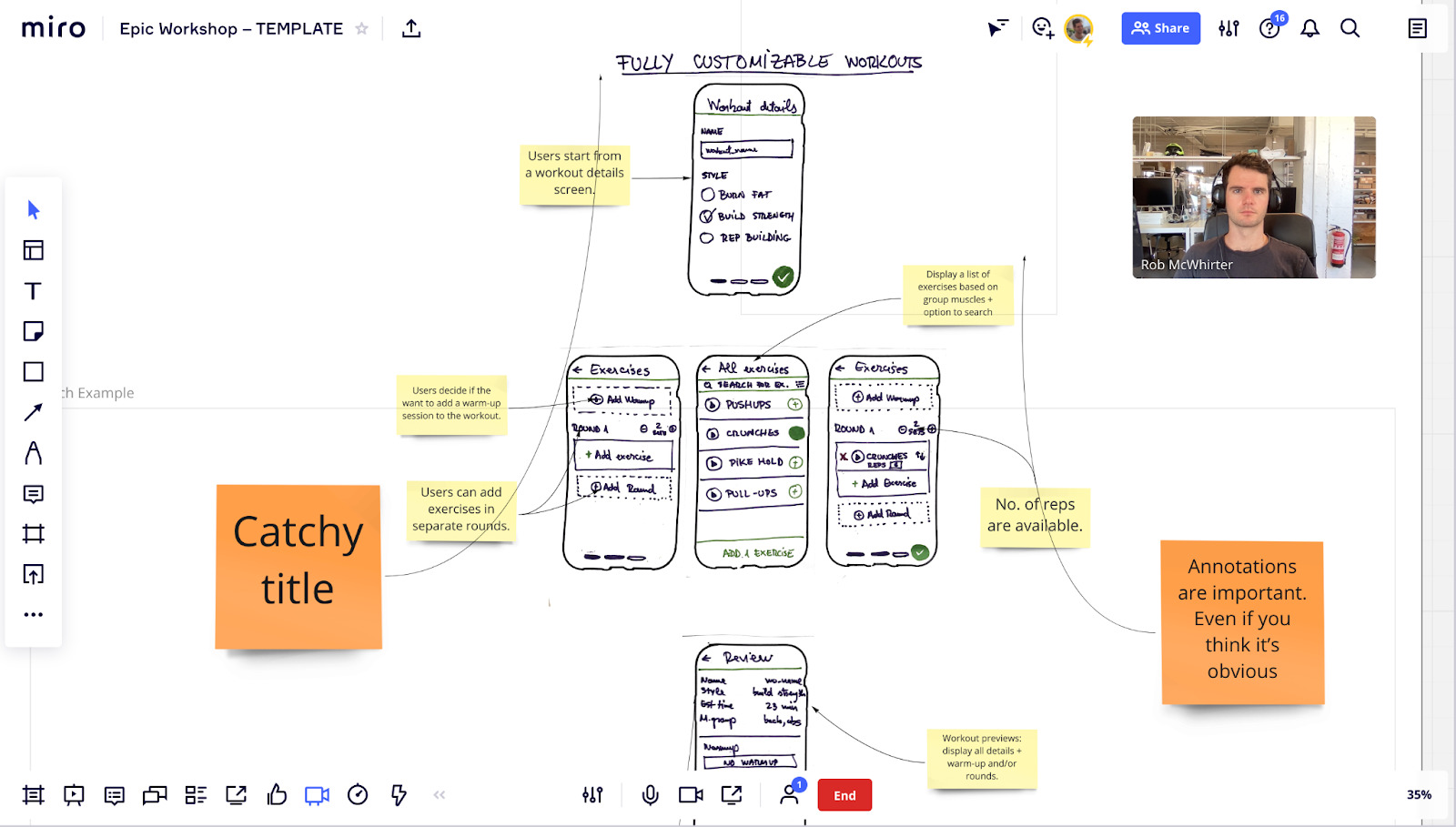
The epic workshops are at the heart of Phase 3. Taking inspiration from days two and three of a Design Sprint, they are two days of intense focus on a specific user journey, encouraging everybody (yes, even those that can’t draw!) to sketch out their dream ideas. We then quickly focus in and leave the process with agreed user flows and low fidelity wireframes that form the skeleton of our product.
The workshops consist of around three people from the client’s side (people like Product Owner, CEO, Operation Managers) and we make sure that the ultimate decision-maker on the project is present. From our side, the Product Manager, Technical Lead and Design Lead will participate.
Our two-day epic workshops use the following structure:
Day 1
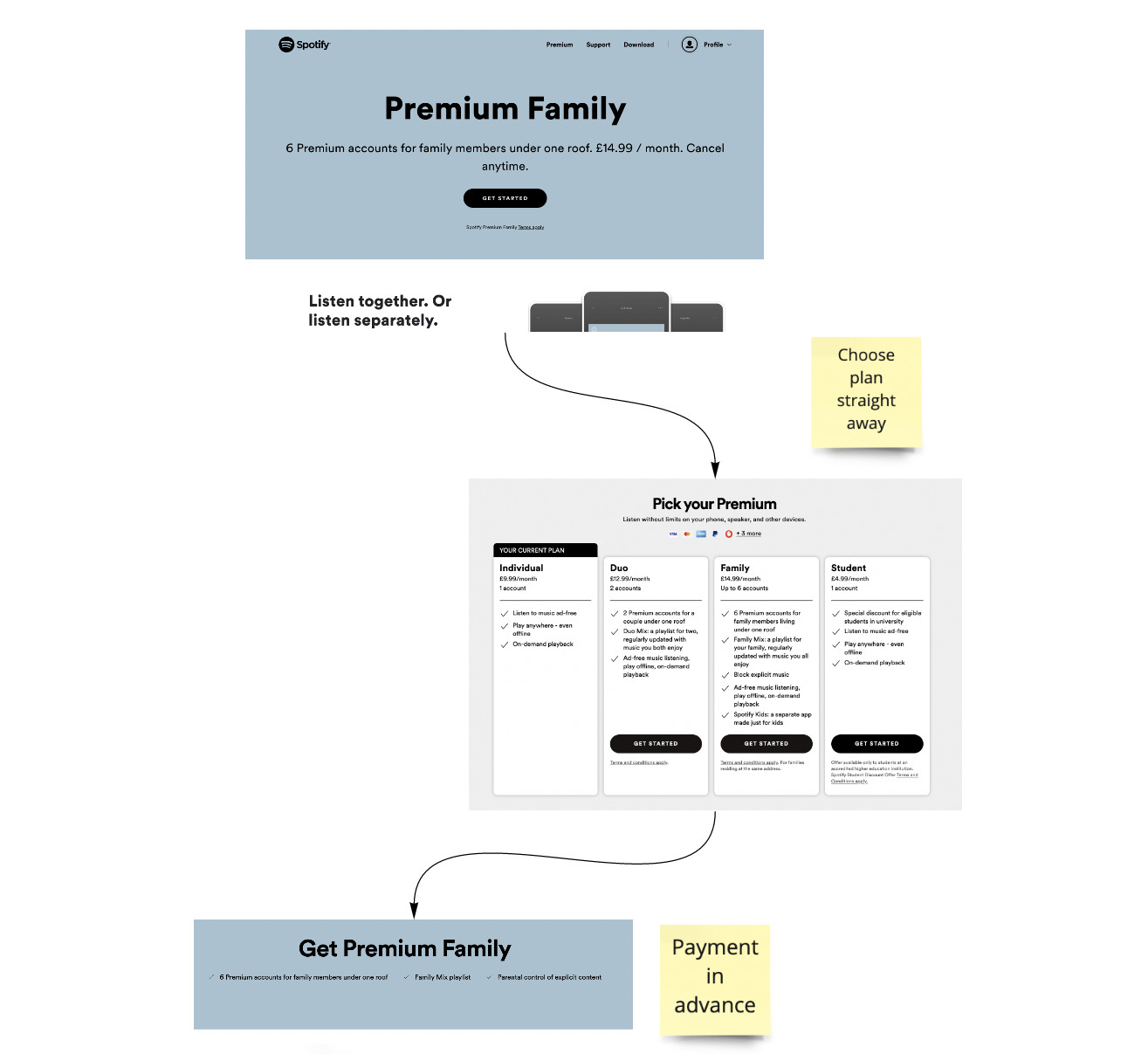
Morning – Intro epic and present existing examples that we like (1 hour Miro session)
Morning – Sketching our dream ideas (Deskwork)
Afternoon – Present sketches and vote on favourites (1 hour Miro session)
Afternoon – Map expected user journeys with post-it notes (Deskwork, Browser only)

Day 2
Morning – Agreeing on user journeys (1 hour Miro session)
Morning – Wireframing user journeys (Deskwork, Browser only)
Afternoon – Presenting and agreeing on wireframes of user journeys (1 hour Miro session)
The deliverables of this stage are:
- Agreed user journeys for epics
- Low fidelity wireframes user journeys, ready for high fidelity designs
- A good idea of requirements
- A full Miro board that we can refer back to at any point in the future
We repeat this two-day format for each epic (so typically four times). It’s usually great fun and incredibly productive.
You’ll notice that over the two days, we actually only clock up four hours of face to face time. This is deliberate – we find that timeboxing sessions to one hour keeps us focused and makes us use time wisely. Tasks like sketching are then done in between these sessions, whenever is convenient for that person. We find this much more productive than sitting everyone in a meeting room or on a Zoom call for half a day.

Week four: Recommendations
Week four is the week where everybody gets their heads down. The Technical Lead will be writing up the recommended technical approach and drawing up system architecture diagrams while the UX Designer will be creating mid/high fidelity designs of key screens. With these complete, the Product Manager will be collating this information into an in-depth report ready to pass over to the client.
The report details:
- Design recommendations (visual, signposting, tone of voice, special considerations)
- Recommend technical approach and third party services
- System architecture diagrams
This means that by the last week of phase three we will have:
- Written a detailed Discovery Report
- Mapped the important user flows for our four epics
- Created low fidelity wireframes of these user flows
- Created mid/high fidelity designs of one or two key user flows
- Several Miro boards documenting our ideas and process
- Agreed on what the product does and how it should work

With all this complete, we’ll have reached a position where we can start the story mapping process, which breaks the proposed product down into small, bite-sized stories that describe what users can do in the platform or app. For example, ‘as an admin, I can remove a user’ or ‘as a user I can adjust my notification settings’. Once this is done, we’re ready to move onto phase four of the discovery process.
Conclusion
You should take the above as a description rather than a prescription. That is to say that this process will be adapted depending on the type of project that we’re dealing with and the challenges it brings up; this process rarely stays the same project to project.
Software development is an expensive business. The more we can be sure that what we are building is worthwhile, the better, and that’s what the discovery process is all about. Using the techniques and approach described above, we can produce a product design that is imaginative, tested and technically sound before we commit anyone to opening up a code editor.