User story mapping changed how we deliver projects

It was a Tuesday morning in March 2021 and we were feeling pretty overwhelmed with the task ahead.
Working on the design of a complex new app, we stared up at a (virtual) wall of post-its that towered above us. Behold, the output of a deep, three-week discovery phase. We’d been through competitor research, user interviews, workshops, UI sketching and requirement gathering, and all of those processes had been distilled into a mountain of carefully worded sticky tabs.
How could we take everything here and create a product that could do all of this accumulated insight justice?
The typical approach, and indeed, the one we’d taken with previous large-scale projects like this was to write the notes up into a list that would go through a MoSCoW prioritization process before going on to become the product backlog. This would be further sliced up into sprints and stories, ready for our development team to pick up.
But, honestly, the idea of watching three weeks of conversations, ideas and inspiration getting chopped and packed up into little tasks… We felt like we were taking a beautiful cut of meat and putting it through a mincer to be spat out in a mushed up burger patty.
Jeff Patton ran into similar feelings back in 2008:
“We spend lots of time working with our customers. We work hard to understand their goals, their users, and the major parts of the system we could build. Then we finally get down to the details – the pieces of functionality we’d like to build. In my head I see a tree where the trunk is built from the goals or desired benefits that drive the system; big branches are users; the small branches and twigs are the capabilities they need; then finally the leaves are the user stories small enough to place into development iterations. After all that work, after establishing all that shared understanding I feel like we pull all the leaves off the tree and load them into a leaf bag – then cut down the tree. That’s what a flat backlog is to me. A bag of context-free mulch.”
from The New User Story Backlog is a Map
Delivering a bag of context-free mulch (i.e. a backlog of user stories) to a development team and expecting them to piece it together into a blossoming cherry tree makes it much harder to create a stand out product. It’s like trying to do a jigsaw puzzle without any sense of what the final image should look like.
Take it from us. We’ve been there. Our own discovery and development process from a couple of years ago ran into this issue. A detailed discovery process would get shredded into little user stories to be fed into a backlog. Sure, these tickets might have the epic name tagged on them, but three months into development we’d have forgotten the why and who of the feature, simply focusing on the what and the how. That isn’t a recipe for creating successful, user-focused digital products.
User story mapping is the secret sauce
Nothing against user stories here; we still use them and they are useful (vital?) for making big, complex features manageable. But it became clear to us that going straight from discovery to backlog creates problems. Namely:
- User stories are devoid of context. This often leads to stories focused on delivering features rather than delivering user value.
- Developers are removed from the design process and risk becoming reduced to ticket takers rather than problem solvers.
- The overall product strategy is obscured. Working on stories out of context brings the risk of writing code that doesn’t translate to value for end-users.
To counter this, we added user story mapping into our project process.
Discovery runs exactly the same as usual, creating loads of rich information about the business objectives of the product, user objectives, and imagined user journeys with lots of detail fleshed out next to each step of each journey.
But now, rather than spitting out a bunch of user stories into a spreadsheet, we fill this gap in the process with user story mapping. Here, we start with a defined user journey and lay out the steps that a user must take to complete the journey. Smaller tasks that they need to complete at each step along the journey are spelt out too, lending context to each user step, and helping our development team understand and see the bigger picture of the user’s journey and objective.
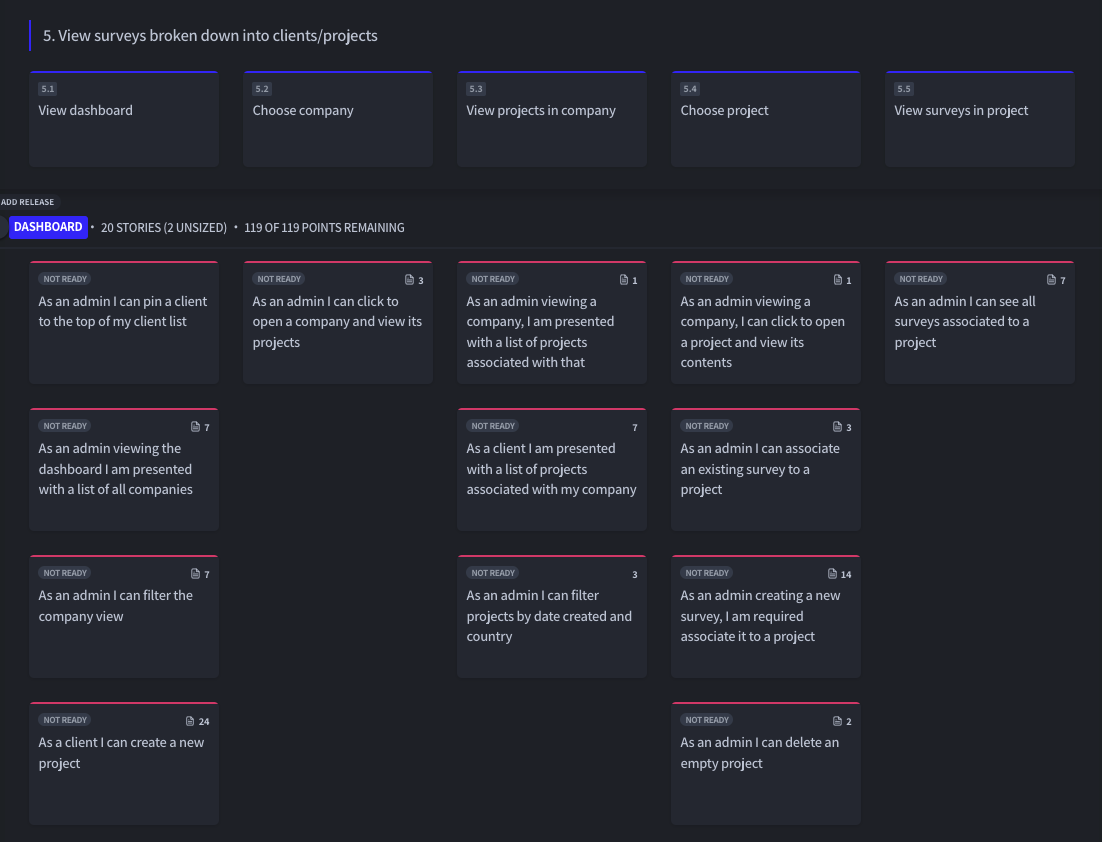
Here’s an example (created using Avion):

Writing user stories in this way rather than a linear backlog means that functionality must be thought about as part of the user’s goal, not in isolation. It:
- Guards against overlooking complexity that can only be seen in context
- Gives the development team an view of what the complete journey looks like
- Keeps the focus on creating the bare minimum for a user to achieve their goal
We’ve been using user journey mapping as part of our design and development process for over a year now and we’ve found that its benefits go beyond those that we initially envisaged. In fact, nearly every function of our team benefits from the extra information created by the process.
Designers
When we need interface designs to be created, the user story mapping board forms a ready-made basis for the UX and UI designer to work from. It focuses on the user journey and the product as a whole, rather than prescribing visuals. We might sketch something out and add it to the step, but I prefer to keep this light so as to not lead the designer into specific UI decisions.
Developers
Avion has a two-way integration with Jira, which means that developers can work through these steps on a Kanban/Scrum board. We’ll keep the story map handy during sprint reviews to make sure everyone remembers the overarching aims.
Product Managers
Of course, product managers need to have a ‘zoomed out’ view of the product, keeping in mind how releases will play out and what user goals are being worked towards
Stakeholders
These maps are really valuable when presenting progress and plans to stakeholders that might be dipping into the project sporadically. It gives them a great idea of where the product is, and where it is going. They can also use their business and customer knowledge to spot gaps and oversights.
To sum up
User story mapping provides a neat bridge between the discovery phase and the product development phase of a project. It translates user needs into workable steps, whilst keeping the user’s overarching jobs to be done front of mind for the team. In the year or so since we’ve added user story mapping into our design and development process, we’ve really noticed the difference. The mapping document is one that all project members keep coming back to.
So if you’re creating a new product or building new features on an existing one and find yourself staring at a long, mind-boggling backlog and trying to make sense of it, then story mapping can probably help.