
A custom in-house software suite with a focus on UX

The development phase of a project is where the rubber really starts to hit the road. Using the insight and data from the UX and UI design as a foundation, our team of developers will start to build your product. Here, you’ll quickly start to see key areas of the product such as the user interface design, user journeys and technology choices all coming together.



One of our key principles is that our development team collaboratively review progress with you, typically on a twice weekly basis. We’ve found that this rapid approach of close communication and transparency reliably shortens the product delivery time, maintains project focus, and ensures that the end product effectively meets every business objective and user needs.

As a project progresses and features are added, you’ll begin to see the product transition towards becoming a fully working product. Components within this exciting phase typically include:
Towards the end of the development phase, the structural and functional mechanics of the product will be in place. You’ll have seen a rapid transition from UX wireframes to a fully working front-end and integrations that is now ready for integration with your systems. Typical deliverables from this phase are:
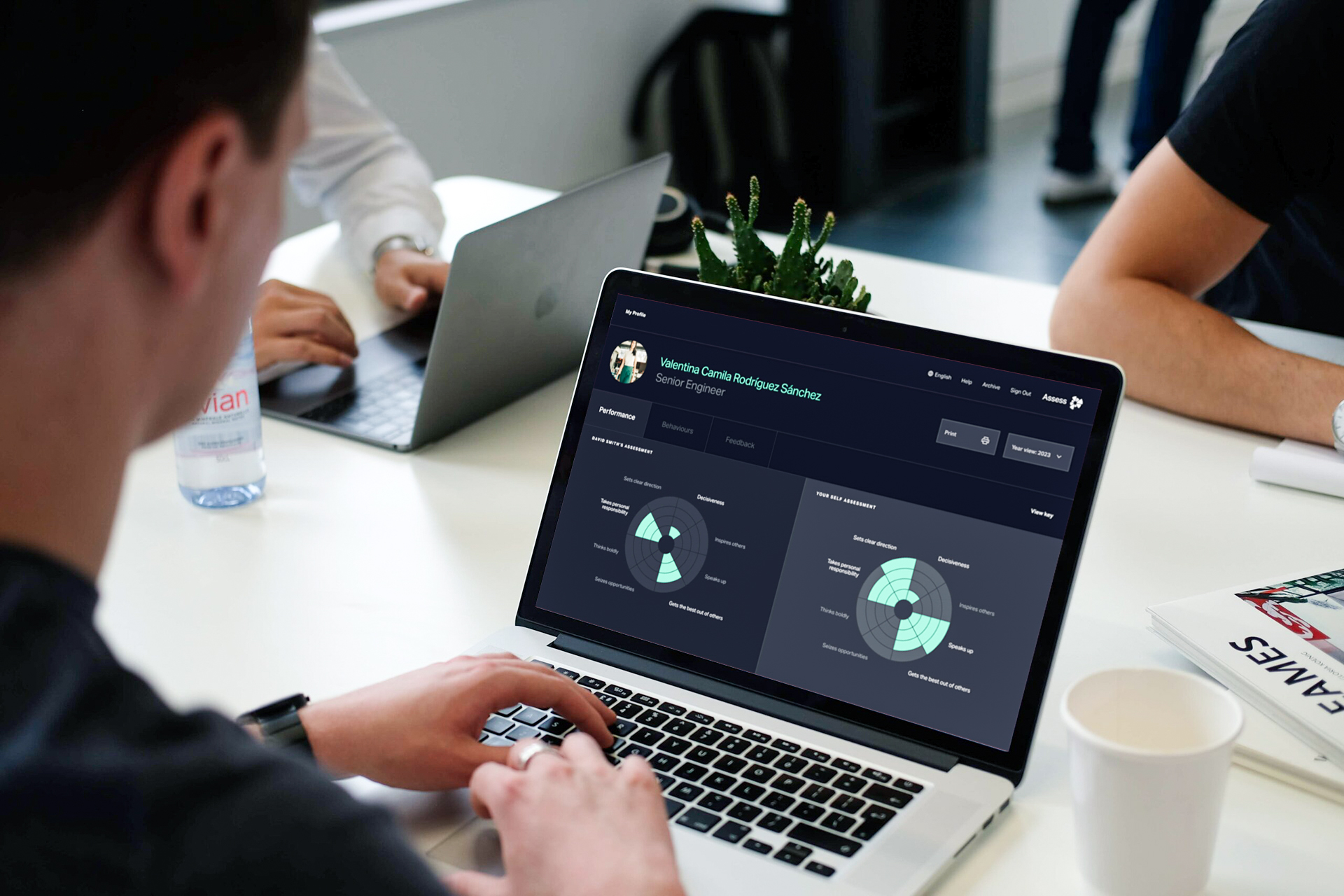
Our case study below details how we not only designed, but developed a new platform interface for a global security platform, and integrated it with a number of complex third party datasets that powered the platform.

A custom in-house software suite with a focus on UX