UX Design for the Charity Sector
Our UX Approach has Enhanced and Increased Conversion Rates for a Range of Charity Organisations and NGO’s

Working with the charity sector
Our approach aims to enhance and increase; awareness, engagement, donations, conversion rates, and user volume by conducting targeted user research, developing a robust content strategy, and outlining a strategic plan with measurable goals. We’ve had the pleasure of working with a range of charity and NGO organisations, helping to guide UX and UI design improvements to optimise user interactions and donations amongst other conversion targets.
We also have the knowledge and experience to co-work directly with in-house development teams where we can advise and deliver adaptable design and technology frameworks for front-end development and integration, ensuring the project’s structure accommodates future growth.
Our clients include:



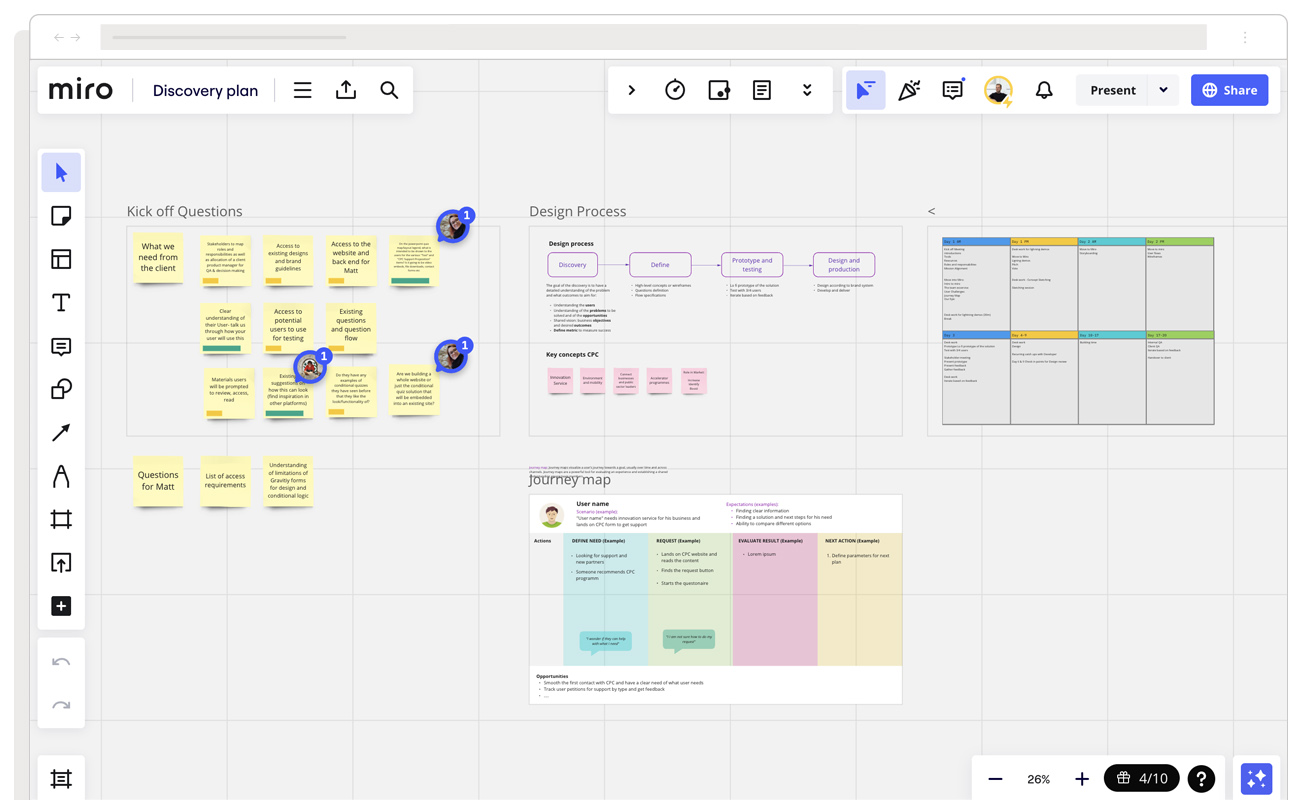
Our approach to Discovery
User and competitor research/analysis
Typically we begin by reviewing your existing research data (e.g. GA4/Hotjar), identifying common needs, pain points, and user journeys through user surveys and interviews, which often provide insights beyond just your analytics. We often recommend interviewing 5 or more people for 30 minutes each, which can yield valuable insights. Using this data, we aim to create user profiles that act as reference points throughout the project, ensuring as a team we focus on those users’ needs. Importantly we will also research, review, and analyse the competition, drawing comparisons and design conclusions to help guide the UX design.
Content strategy & value proposition
We co-work with you to research and develop your content strategy, inclusive of SEO and CRO, this will help to guide the UX design decisions. We use tasks such as a comprehensive keyword research using tools such as those provided by e.g. Ahrefs. We will look to align the content creation with user intent, investigating strategic link building, and making recommendations for continuous refinement, with the objective is to boost organic search visibility, driving quality traffic, and enhancing user engagement sustainably.

Strategic UX design plan & roadmap
This is where we start to set a blueprint for the new UX design, including defining KPIs, and refining the technical solution (HTML/CSS/JS). Typically, within a collaborative workshop with key stakeholders, marketing, development, and user experience teams, we will finalise uncovered opportunities, challenges, and solutions. We will decide on the strategic direction, prioritise areas based on impact and feasibility, create a hierarchical list of tasks, and assign prioritisation. Finally, we will map out an implementation roadmap, define milestones for tracking progress, and agree on the KPIs.
Discovery phase deliverables
- A project charter with clear objectives, potential risks, and mitigation plans to address challenges proactively.
- Detailed profiles of the target audience, including demographics, behaviours, goals, and pain points, to support the business case for the outcome.
- A series of mood boards outlining the users, the competition, and how we plan to help the website stand out against the strategy.
- A visual representation of the website’s information architecture, showing page hierarchy and relationships, along with an SEO and content plan to steer the team.
- Prepare detailed documentation of the website’s design and functional requirements, including features and constraints.
- Compile a detailed backlog and prioritise desired website structure and functions for effective project management.

Delivery & Implementation
An experience for your users
This is where you will see our team construct comprehensive user journeys that have identified the pain points and explored opportunities
for improvement by prioritising user needs. The outcome will be in the form of rapid prototyping of screen layout wireframes to test the proposed solutions and user journeys. We employ iterative feedback loops to ensure constant refinement so that the UX works in harmony with the technology opportunities. It’s important to note at this stage we typically take a mobile first approach to
ensure the outcome meets the user’s needs regardless of the device they use.

Prototyping an interface for your users
The extent of what we do within this section will be determined on the outcome of all of the previous stages, including the discovery. Typically we will take the existing brand guidelines and apply the look and feel to the UI design when creating the template pages across a range of screen sizes and device aspect ratios. We then proceed to develop the clickable prototype in the industry standard tool of choice, Figma. This is so that we can test the proposed design and technical strategy, ideally with users.
Front-end development & integrations
We have extensive experience in developing performant digital products and services, and if required our engineers can work with your development team to take forward the prototypes and developing them into a series of HTML/CSS/JS screens, we may elect to use a framework such as our preferred choice, ReactJS. This development will cover all of the template screens within the the product or service we’ve helped you design, importantly they will be organised and presented in a way that can managed and inherited by your development team if required. It may include the integration of third-party services to ensure that the experience works as desired.

Testing & handover to your team
This important phase involves quality assurance testing, plus any front-end technical remedy, followed by a handover to your development team to ensure everything is easy to implement, being on call to help assist is an important part of the service we offer to ensure everything is delivered to the highest standard.
Delivery and implementation deliverables
UX Design phase:
- A detailed user flows and journeys for key user groups.
- Wireframes with light UI design, moving to production quickly for rapid iteration and testing.
- High-fidelity wireframes for desktop and mobile, showing recommended user journeys.
- Expand user profile summaries to address any challenges identified during discovery.
UI Design phase:
- Design all UI elements and modules, including templates, annotations, and documentation for development and scalability.
- Develop high-fidelity clickable screens in a Figma prototype with annotations and example interactions.
Front-End Development phase:
- Consider using a framework like ReactJS, ensuring the design system is manageable, and/or develop HTML/CSS/JS template screens, enabling a build-out by your in-house development team.
- Create a design system of HTML/CSS/JS components, hosted on GitHub or BitBucket, following modern guidelines for future-proofing.




